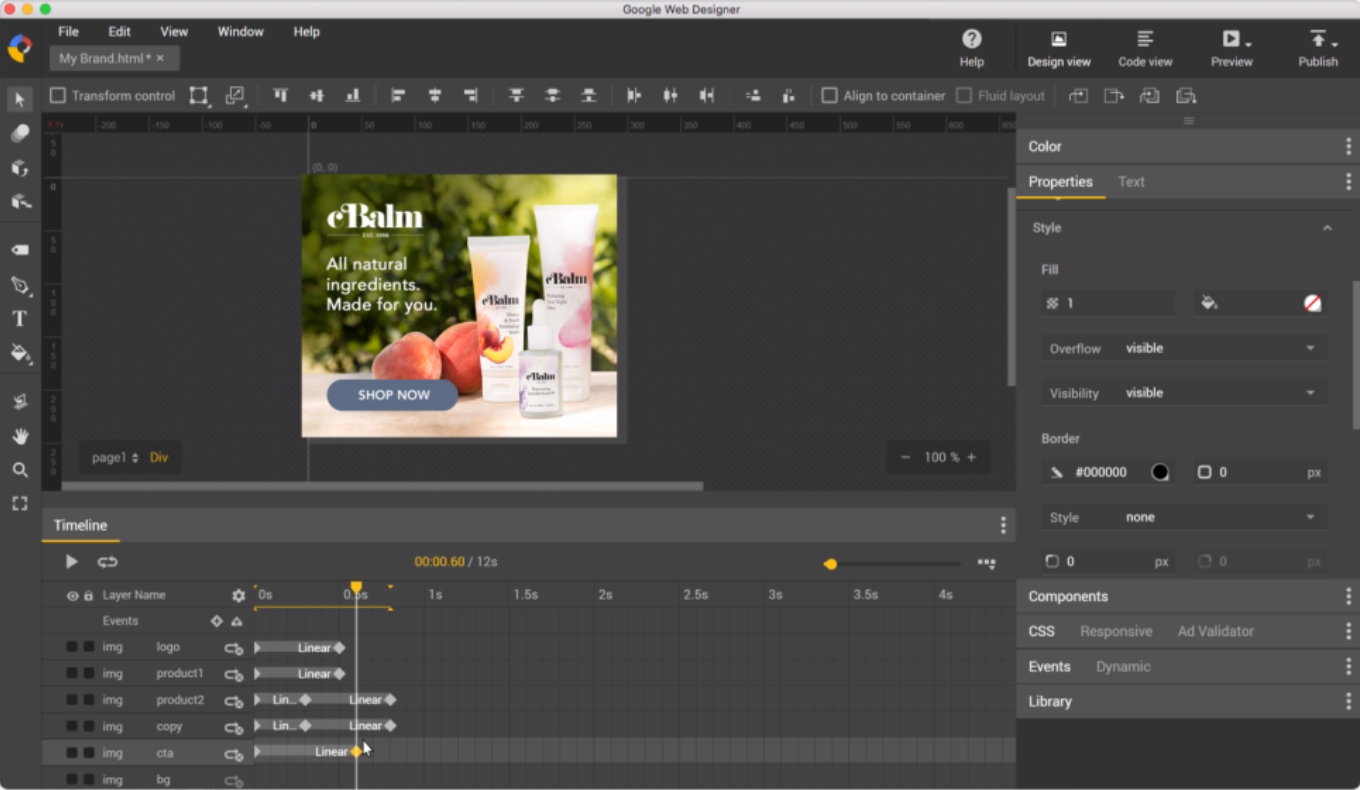
Google Web Designer 是一款先进的网络应用,可让您利用直观的集成式代码界面设计和制作 HTML5 广告以及其他网络内容。通过 Google Web Designer 的设计视图,您不仅可以利用绘图工具、文字和 3D 对象创建内容,还可以为时间轴上的对象和事件添加动画效果。
借助 Google Web Designer,可以制作出美轮美奂、引人入胜的 HTML5 内容。您可以利用该产品中的动画和互动元素将自己的奇思妙想变成精彩作品,同时尽情畅享该产品与其他 Google 产品(例如 Google 云端硬盘、Display & Video 360 和 Google Ads)无缝集成所带来的便利。

Google Web Designer 可以制作出各种格式的展示广告和视频广告来投放到其支持的各个广告平台上。您可以随心所欲地探索这些不同的格式!
无论您是设计人员还是开发人员,都能在这里找到您需要的工具:既有全套的设计工具,也有可直接修改 HTML、CSS 和 JavaScript 的工具。您只需在“设计视图”和“代码视图”之间切换,便可查看所做更改的呈现效果。
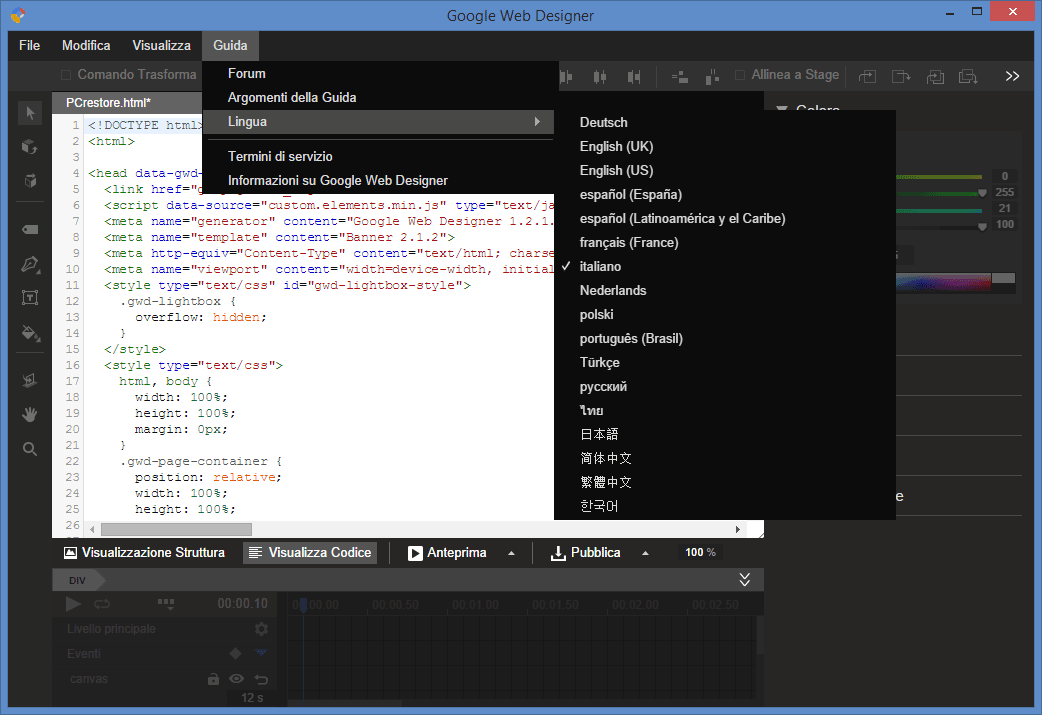
通过 Google Web Designer 的代码视图,您可以创建 CSS、JavaScript 和 XML 文件。此外,该视图还采用了语法突出显示和代码自动填充功能,可让代码编写变得更简单,且错误更少。
创建好内容后,您可以利用 Google Web Designer 的自适应布局工具针对多种屏幕尺寸设置内容的样式,然后以清晰明了的 HTML5、CSS3 和 JavaScript 发布您的最终文档。
Google Web Designer 还提供了一个组件库,您可以利用该组件库为您的网站和广告添加图库、视频、地图和其他功能。Google Web Designer 可免费下载和使用。
Google Web Designer 推出了新版本!该版本中增加了 5 个方面的功能,并修正了 15 个问题。如需更多详细信息,请参阅下文。

更新 Google Web Designer
如果您已连接到互联网,Google Web Designer 会在启动时自动进行更新。您也可以下载最新版本。
6.0.0.0710 版本中的新功能改进了代码视图
- 现在,系统会自动隐藏设计视图面板和工具栏,让您可以在更宽阔的区域内查看代码。
- 通过新增的“文件”面板,您可以在项目文件夹中浏览和打开其他文件。
- 使用迷你地图简要地查看代码并进行快速导航。
- 收起和展开代码块。
- 系统会在您输入时自动显示代码补全建议。
“事件”面板布局
- “事件”面板现在会在可调整大小的列中显示信息。
- 您可以通过将事件拖动到列表中的新位置来对其重新排序。
自适应图片的焦点
- 设置一个焦点,以使图片的关键部分始终可见,这样就不会在调整图片大小时将其剪裁掉。
互动视频
- 通过“视频”组件,您可以添加显示在视频上的热点。
- 设置广告插入点,以便在视频播放期间的特定时刻寻找或触发事件。
在 CSS 面板中修改关键帧规则
- 现在,您可以在设计视图中查看并直接修改 CSS 动画关键帧规则。
版本 6.0.0.0710 中的新模板
Dynamic remarketing for Google Ads 模板类别中新增了以下 2 个模板:
- Responsive Dynamic Remarketing Travel Block Details
- Responsive Dynamic Remarketing Travel Pennant Details
其他值得注意的变化
- 文档标签现在会显示较长的文件名。
- 广告验证工具会显示一条警告,指出即将停止对“地图”组件的 Google Fusion Tables 提供支持。
版本 6.0.0.0710 中解决的问题和进行的改进组件和运行时
- [星级] 修正了“星级”组件的呈现问题。
- [YouTube] 显示标题属性已被移除,因为
showinfo参数已弃用。 - 修正了以下问题:“属性”面板无法更新以显示自定义组件属性。
发布
- [发布到 Display & Video 360] 修正了以下问题:“广告素材名称”字段在未选择广告客户时处于启用状态。
- [发布到 Display & Video 360] 现在,当您取消关联并清除设置后,“发布”对话框中的“发布”按钮已停用。
时间轴和动画
- 修正了封装和未封装元素无法更新动画选择器的问题。
- 修正了以下问题:选择某个关键帧,然后在按住 Shift 键的同时拖动以选择其他关键帧后,会发生崩溃。
工作区(面板和界面)
- 修正了保存名称为空的工作区时出错的问题。
- 文档标签溢出下拉列表现在会显示完整的文件名。
其他
- 现在,广告验证工具会为使用 App Promo Install template 创建的广告显示正确的尺寸上限。
- 修正了打开包含特定图片网址的文件时发生崩溃的问题。
- 修正了以下问题:对于已应用文字调整的元素的子项,系统不会保存动态数据绑定。
- [发布到 Display & Video 360] 修正了以下问题:广告素材字段在未选择广告客户时处于启用状态。
- [AMP] 现在,您可以在 CSS 面板中查看和修改内嵌样式规则。
- [AMP] 现在,您可以在 AMPHTML 广告中使用动画路径。
已知问题
- 对自定义 Google Web Designer 元素(
gWD-video、gwd-audio、gwd-iframe、gwd-page和gwd-pagedeck)的引用可能无法按预期运行。了解如何更新您的引用。 - 当您直接在浏览器中打开 .html 源文件时,时间轴动画事件(如暂停或循环播放)不能正常运行。这个问题是预料之中的,因为预览或发布文档时会生成时间轴动画 CSS。解决方案:使用“预览”按钮;或者先在本地发布文档,然后在浏览器中查看发布的文件。
- 缺少文件扩展名且文件名中包含点号的图片文件无法导入到资源库中。临时解决方法:为文件名添加文件扩展名(如 .png)。
- 过时的视频驱动程序可能会导致启动时出现黑屏。请尝试更新视频驱动程序。如果无效,请在重新启动之前停用 GPU 渲染 – 具体方法是:退出 Google Web Designer,然后按照下文中与您的操作系统对应的说明操作:
- Windows:向注册表中的
HKEY_CURRENT_USER\Software\Google\Web Designer\Settings添加一个名为disable-gpu-rendering的 DWORD32 值,并将此值设为1。 - Mac:向
~/Library/Preferences/com.google.WebDesigner.plist添加一个名为disable-gpu-rendering且值为YES的布尔值行,或者在终端中运行defaults write com.google.WebDesigner.plist disable-gpu-rendering -bool true。 - Linux:向
~/.local/share/google-web-designer/preferences/settings.conf添加一个名为disable-gpu-rendering且值为true的行。(如果[Settings]部分不存在,您将需要先创建该部分。)
- Windows:向注册表中的
- 当广告在 Mac Safari 上重新展开时,要想让视频自动播放,第一个视频源文件应为 .mp4 格式。
- 仅当“缩放比例”设为“拉伸”时,图片的渐变背景填充效果才会呈现。
- 最多只能将 4 个面板纳入同一群组/标签中。
- 如果使用网络代理,启动时会出现白屏。请按照这些说明更改您的代理设置。
- Mac Chrome、Opera、IE:启用自动播放预览后,无法在 Google Web Designer 预览中正常使用“播放”按钮。临时解决方法:从网址中移除 localhost,改为使用
file:/// - 仅限 Linux:无法将文件从文件系统拖放到 Google Web Designer 中。临时解决方法:使用“文件”>“导入素材资源”,或“资源库”中的“添加素材资源”。
- Safari 桌面浏览器不支持下载 iCalendar ics 文件。
- 无法使用多个“地图”组件或“街景”组件,也无法在同一个广告素材中同时使用“地图”组件和“街景”组件。
- 仅限 Linux:在 Google Web Designer 出于预览目的而启动浏览器(Chrome 或 Firefox)后,必须先关闭浏览器,才能关闭 Google Web Designer。
- 仅限 Linux:在切换应用时,Google Web Designer 有时会失去焦点,且无法使用键盘输入。临时解决方法:调整 Google Web Designer 窗口大小,让此应用重新具有焦点。
- 仅限 Linux:如果渲染程序崩溃了,且出现了白屏,请在 Google Web Designer 设置部分将
disable-gpu-rendering设为true,然后,向~/.local/share/google-web-designer/preferences/settings.conf添加一个名为disable-gpu-rendering且值为true的行。(如果[Settings]部分不存在,您将需要先创建该部分。)
官网下载地址:
https://webdesigner.withgoogle.com/
网盘下载地址:
https://sun0816.pipipan.com/fs/3477565-390577052

 龙软天下
龙软天下























评论前必须登录!
立即登录 注册本站