JetBrains WebStorm是一款深受广大程序员喜爱的JavaScript 开发和Web前端开发工具,完美适应各种复杂客户端开发和Node.js的服务器端开发。WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为Web前端开发神器最强大的HTML5编辑器;最智能的JavaSscript IDE等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。

JetBrains是一家捷克的软件开发公司,该公司为在捷克的布拉格,并在俄国的圣彼得堡及美国麻州波士顿都设有办公室,该公司最为人所熟知的产品是 Java编程语言开发撰写时所用的集成开发环境:IntelliJ IDEA。JetBrains成立于2000年,是家私人持股的公司(private company),该公司的合伙创办人有:Sergey Dmitriev、Eugene Belyaev及Valentin Kipiatkov。
代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
代码检测和快速修复
为保证更优的代码质量,WebStorm能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
支持HTML5:
用<!DOCTYPE HTML>创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个<canvas>标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加<canvas>标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
支持TypeScript 2.0
WebStorm增加了对TypeScript 2.0许多功能的支持:可选类成员,只读属性,无属性,功能类型,全局模块导出声明,在types folder中的文件声明解决方案,基于路径的映射模块解析等等。

转换箭头功能
将帮助您把代码升级到 ECMAScript 6。在回调函数中按下Alt+Enter,新的箭头转换功能将会被应用。(或者速记箭头功能)
使用let 和 const
另一个新的功能则是允许使用let 和 const来替换var声明。您也可以尝试在按下Tab之后通过let 和 const关键字让new .let 和 .const模板在声明中的扩展。
Angular CLI和代码片段
Angular CLI集成了,您现在可以从IDE欢迎界面建立新的Angular 2项目了。利用新的Angular 2 模板,你也可以方面的使用您最常用的代码片段。
改进React支持
现可提供完整代码以及使用propTypes进行属性定义。对于React事件,IDE会自动添加{}而不是””。 Non-DOM属性不在标记成未解决,同样,组件生命周期方法也不再标记为未使用的。
支持jspm输入
WebStorm现在JavaScript项目中支持jspm输入了。
支持连写字体
在WebStorm中的编辑器现在支持编程连字,比如Fira Code, Monoid 或者Hasklig。确保了能够在 Preferences,Editor,Colors,Fonts和Font中的使用。
处理补丁时的改进
处理VCS补丁从非易事。将补丁复制到剪切板,切换至WebStorm,IDE将会自动提出对应建议。此外 ,只需将此补丁拖到IDE中,或在VCS菜单中使用应用补丁也可。
验证和快速修复:
WebStorm可以修复检测下列问题,并给你更合理的建议建议:
•无效的CSS选择器的格式
•无效的CSS属性
•未使用的CSS类定义
•无效的本地锚和更多…
•缺少必需的属性
•无效的属性或非法值
•错误的引用文件中的链接
•重复的属性
显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
其他的改进:
- 新增通过Set Background选择添加自定义背景图像。
- 支持Windows 7/Windows 10
- 在编辑器中拖动图像、CSS或JavaScript文件放入HTML中来生成 src、script或link标签。
- 使用TypeScript的React时,相关组件现在可以自动导入了。
- Dart的代码覆盖;在字符串中注入其他语言;通过Dart代码调整层次结构。
- Grunt, gulp或npm task作为提前启动项,用于运行和调试配置。
- 在Firefox 36+中的JavaScript调试中启用Firefox远程调试配置。
- 改善了VCS的UI界面。
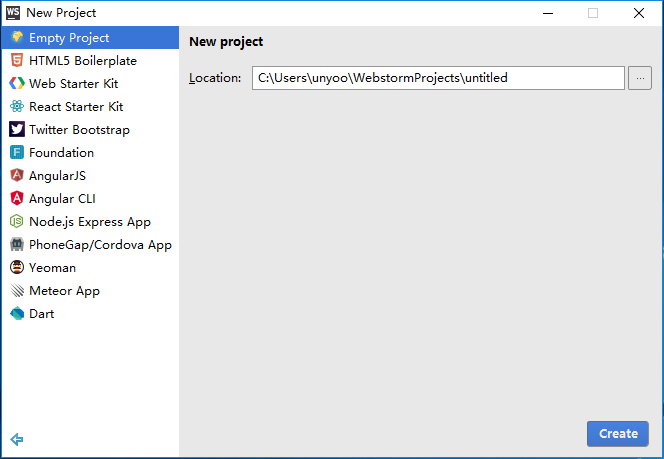
软件下载地址:
Download 城通网盘: http://sun0816.ctfile.com/fs/n8n158058798
Download 百度云盘:
解压密码:www.atvnk.com

 龙软天下
龙软天下
























评论前必须登录!
立即登录 注册本站